初探 Fluent Design System
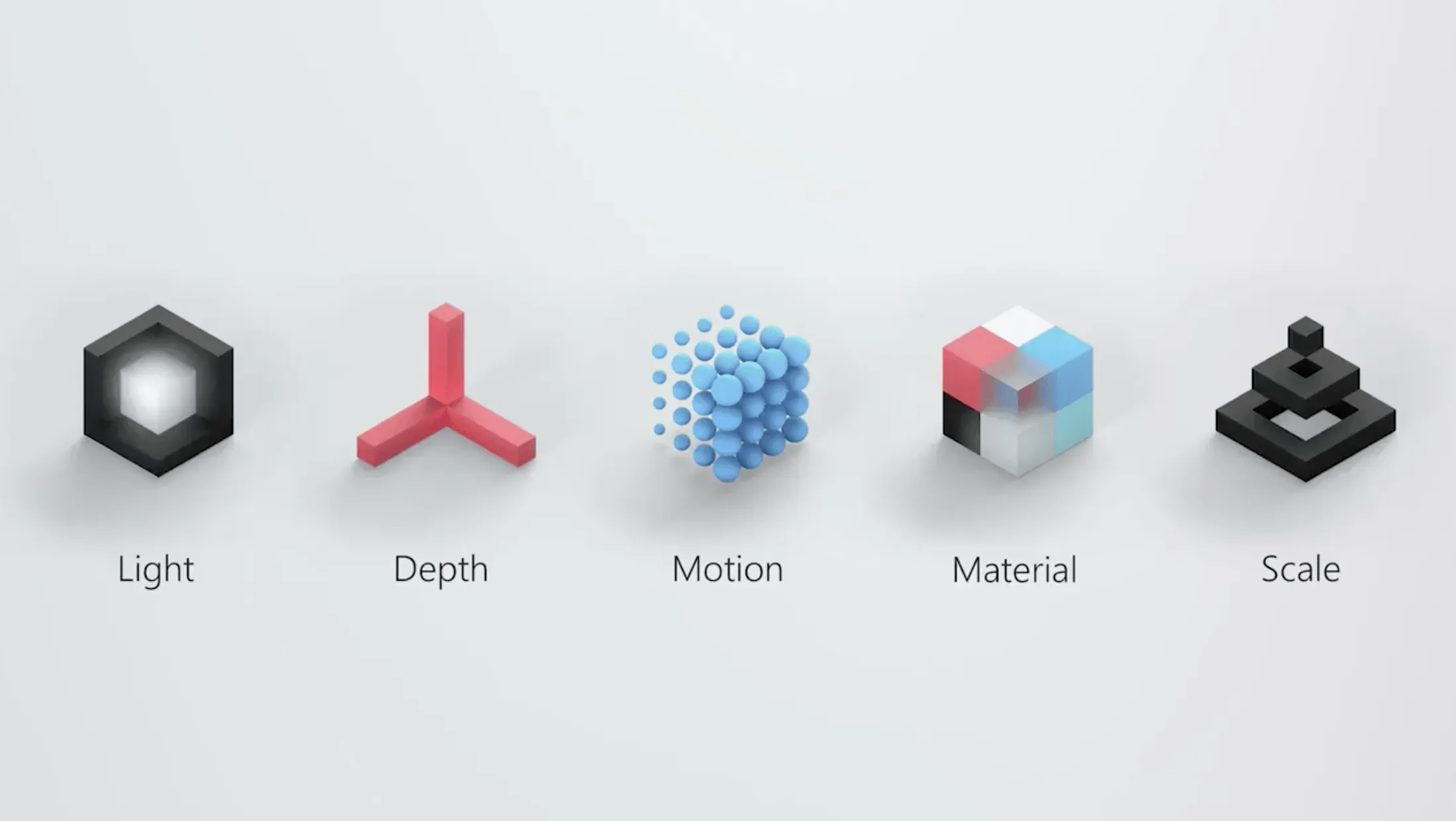
微软在 Build 2017 Day Two 主旨演讲中正式宣布 Fluent Design System,即先前传言为 Project Neon 的设计语言。通用,可拓展,横跨多种设备,可以说微软这一设计语言就是为 Mixed Reality 的发展做好准备。该设计语言涵盖五种理念,分别是 Light, Depth, Motion, Material, Scale。

宣传视频 #
官方网页 (无法在以中文为界面语言的 Chrome 正常浏览)| 优酷 (来自 Livesino)
Light (光) #

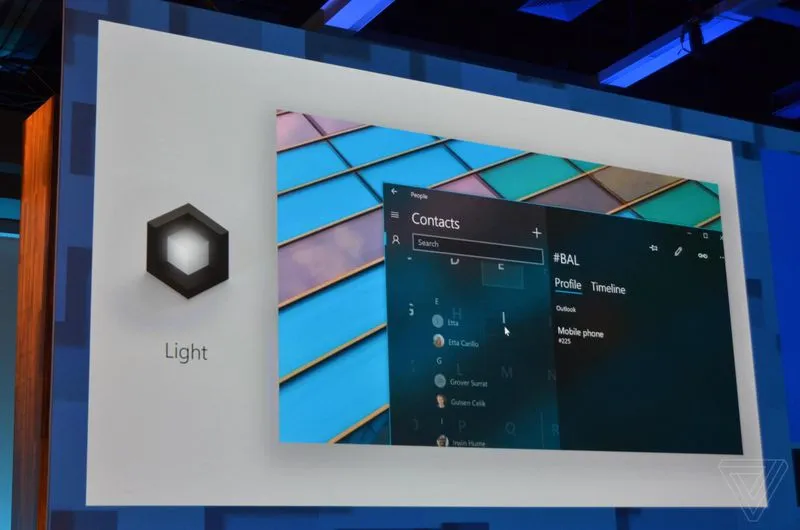
利用光线引导用户使用,增强现实感,使得目标和行动更加集中和准确。将光作为设计理念的一部分,或许是一种高出平面、回归自然的目的。实际应用中,设计人员需要充分考虑场景光线排布和导向性操作是否可行,需要基于用户心理的考察得出最终的设计。
Light has a way of drawing our attention. It’s warm and inviting; it’s fluid and purposeful. Light creates atmosphere and a sense of place, and it’s a practical tool to illuminate information.
引用部分是微软官方的定义。
光线引起人们注意,而其特点也正是温和友好、流畅、目的性明确。光能创造氛围更能营造范围,是阐述信息的实用工具。
Depth (深) #
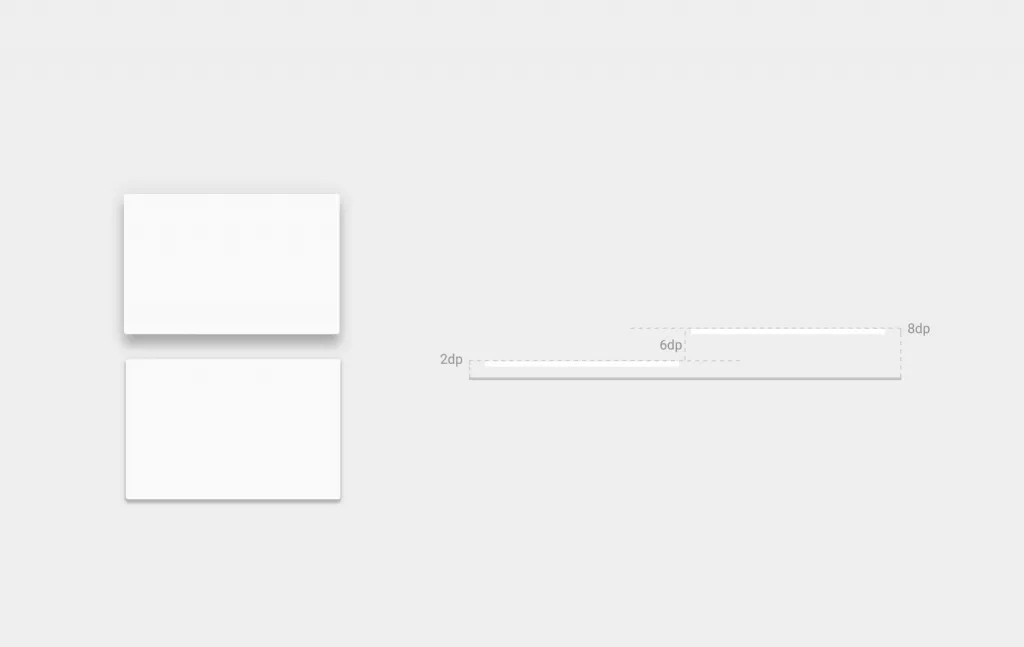
Material Design 为 UI 元素引入高度。高度将帮助用户了解每个元素的相对重要性,让他们能够集中于手边的工作,即引入了 Z 轴这一属性。Fluent Design System 中体现为 Depth,在微软尚未公布更多细节前,我们可以参考 Material Design 中相关的规范得出初步思考。

不同高度下(Z 值)的阴影。
Fluent Design System 的出现就是为了打破原有仅适用于平面的设计语言 (Metro UI),引入三维空间的设计理念便于在今后发展 VR/AR/MR,实现统一可操作的设计规范。
Think about the frame that contains your information. Now break it apart, and reinvent how things relate to each other within a more layered, physical environment. This is how we’ll keep people in their flow – by giving them more space.
打破原有二维框架,在层次区分度更高的物理环境(三维空间)中重新思考事物中的联系。
Motion (动) #

Think of motion design like a movie. Seamless transitions keep you focused on the story, and bring experiences to life. We can invite that feeling into our designs, leading people from one task to the next with cinematic ease.
微软认为,动效的作用在于带给用户如同观看电影般的沉浸感,做到无缝过渡、由虚转实,使用户轻松、愉快地完成多项任务。在我看来,动效一词需要分真假。「真动效」无限接近生活,能够唤起用户对物理环境下该操作引起动效的感知,因此也可叫「拟物动效」。「假动效」即对二维动画进行空间上的拓展,主要作用是提示用户完成了某一操作,并且能通过细节优化给予愉悦感。
Material (材) #

The things that surround us in the real world are sensory and invigorating. They bend, stretch, bounce, shatter, and glide. Those material qualities translate to digital environments, making people want to reach out and touch our designs.
真实世界中存在着「感知」和「活力」。在数字环境中运用恰当的材料,带给用户想去触碰的想法,增加了操作的可能性,是和 Light 一样体现着以自然为设计基础的理念。
Scale (维) #

The industry lives and breathes 2D design. Now’s the time to expand our toolkit for more dimensions. We’re scaling our design system from 0D to 3D, inviting innovation across new forms. And we’re looking to you to help us imagine this new world.
之所以把 Scale 译作「维」,是因为这一点集中体现了 Fluent Design System 最终的作用——实现从零维到三维的,多种场景适用的设计规范,利用设备提供并拓展面向多维度的体验。
Login via Github